The properties should be set to the width 420 px and the height 56 px. Figmaster is a well-regarded way to learn how to create a design system from scratch in Figma. Every modification you make with the plugin will automatically be reflected in all aspects of your design. Color Search is a handy tool that can save you time and hassle. Minimap is a fantastic way to navigate large designs. Building a table of components is a task that sooner or later arises for every design systems architect in Figma. The fastest way is to copy the main component, detach it, and update it with the actual data.  We will review and reply back within 24 hours. You can also scan an entire Figma page to generate a report on all text-based contrast problems. Data tables can be split into three main and three additional parts: If you are a developer, you integrate the design of data tables with HTML and CSS. My 15 insights of successful digital product. As a bonus, your reference links will look much nicer alongside the rest of your design work. Then, apply Auto layout to it with the properties set to fixed: the width to 420 px and the height to 48px. Does a medium-sized project really need this flexibility? This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply. You already know how important it is to design for different screen sizes. Linky is perfect for sharing your designs with clients or collaborators, or for sharing resources like fonts or photos. I also added a default and a hover state. Sprint UI comes with all sorts of batteries included, such as a collection of over 700 resizable components. Cell padding is needed to control space between the border and the content in a cell; I work using an 8-pixel grid, thats why I will set padding-left to 16px, and all the others to 8px.
We will review and reply back within 24 hours. You can also scan an entire Figma page to generate a report on all text-based contrast problems. Data tables can be split into three main and three additional parts: If you are a developer, you integrate the design of data tables with HTML and CSS. My 15 insights of successful digital product. As a bonus, your reference links will look much nicer alongside the rest of your design work. Then, apply Auto layout to it with the properties set to fixed: the width to 420 px and the height to 48px. Does a medium-sized project really need this flexibility? This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply. You already know how important it is to design for different screen sizes. Linky is perfect for sharing your designs with clients or collaborators, or for sharing resources like fonts or photos. I also added a default and a hover state. Sprint UI comes with all sorts of batteries included, such as a collection of over 700 resizable components. Cell padding is needed to control space between the border and the content in a cell; I work using an 8-pixel grid, thats why I will set padding-left to 16px, and all the others to 8px.  Ready Components is a great plugin for creating reusable components from boilerplate. One header row cell component with sufficient text that will be linked to the columns content; One header row cell component with an icon (the 6th column); One table cell with an avatar placeholder and the name; One table cell with sufficient text that responds to the column title. Top 11 design tools and resources to kickstart your project.
Ready Components is a great plugin for creating reusable components from boilerplate. One header row cell component with sufficient text that will be linked to the columns content; One header row cell component with an icon (the 6th column); One table cell with an avatar placeholder and the name; One table cell with sufficient text that responds to the column title. Top 11 design tools and resources to kickstart your project.  It uses your files local text styles to achieve this in one click. The border is another property that stands for the horizontal divider. figma coda ListCreator is a plugin for Figma that will generate an auto-layout list of your components complete with labels in no time. The Best Figma Plugins: 50+ Workflow Superchargers, Figma Prototypes: A Quick, Step-by-Step Guide to Useful Mockups, An Introduction to Wireframing with Figma, 15+ Figma Plugins to Help You Design Better. After that, youll create documentation components and frames, document your components and styles, and build a documentation page in Figma. A free trial is available. And double-clicking on a frame or layer in the minimap will navigate straight to it with the correct layer already selected. The plugin also includes a range of custom icons that can be used in your projects. You can also shuffle and repeat elements to form a more interesting pattern, for instance when creating seamless pattern backgrounds. Layout Grid Visualizer generates layers from your layout grids so you can export images or prepare diagrams to supplement your design systems documentation. What plugins do you use to make your design system development process easier? The content that contains different email addresses, phone numbers etc., can be added as variants too. Figmaster is a paid plugin, starting at US$99.99 for a single-user license. Select any shape and run the plugin, and it will fill with a random photo. 2 - 4 Canute Road He used our Material-X UI kit and made a high-quality and professional redesign of the sellers panel of the GTrendz e-shop, MaterialX: The tiny UI details you won't notice till you get too close, Fresh features and UI tricks: here is what's new in our enhanced Material-X design system for Figma, 16 fresh design resources of February 2021, Here is what we are gonna review today: icons, emojis and illustrations, the coolest articles on working with color and tables for enterprise, effective plugins for Figma, sources for inspiration and much more, 14 useful UI design resources handpicked. Enter any term and it will return up to five color options. By doing exercises in Figma, you learn and create your guide style and component library simultaneously. This plugin gives you the ability to generate, change, and use design tokens for a whole range of design options, like border radii, spacer units, and semantic colors. If youre a designer, chances are youve had to search for colors before. *No worries, we will never SPAM you. We thought wed share a few of the plugins that weve been loving at the moment. figma Link Card converts text links in Figma documents into link cards. Svitla Systems experienced designers and UX/UI developers have a superior level of understanding and practical expertise in creating large projects with tools like Figma. Pattern Hero is a design tool that enables you to create patterns with ease. It all depends on the data saturation in the data table. The first way it does this is by by providing a manageable visual overview of your file. Sprint UI is a subscription service that starts at US$8/month. Within a large team project, it's the only true way to create new data grids through a component. This plugin offers both high-fidelity UI elements and low-fi blueprints. It hasnt been long since Figma launched pluginsa long-awaited feature for sure! With this software, 20 hours of work could fit into a 15-minute time frame. figma
It uses your files local text styles to achieve this in one click. The border is another property that stands for the horizontal divider. figma coda ListCreator is a plugin for Figma that will generate an auto-layout list of your components complete with labels in no time. The Best Figma Plugins: 50+ Workflow Superchargers, Figma Prototypes: A Quick, Step-by-Step Guide to Useful Mockups, An Introduction to Wireframing with Figma, 15+ Figma Plugins to Help You Design Better. After that, youll create documentation components and frames, document your components and styles, and build a documentation page in Figma. A free trial is available. And double-clicking on a frame or layer in the minimap will navigate straight to it with the correct layer already selected. The plugin also includes a range of custom icons that can be used in your projects. You can also shuffle and repeat elements to form a more interesting pattern, for instance when creating seamless pattern backgrounds. Layout Grid Visualizer generates layers from your layout grids so you can export images or prepare diagrams to supplement your design systems documentation. What plugins do you use to make your design system development process easier? The content that contains different email addresses, phone numbers etc., can be added as variants too. Figmaster is a paid plugin, starting at US$99.99 for a single-user license. Select any shape and run the plugin, and it will fill with a random photo. 2 - 4 Canute Road He used our Material-X UI kit and made a high-quality and professional redesign of the sellers panel of the GTrendz e-shop, MaterialX: The tiny UI details you won't notice till you get too close, Fresh features and UI tricks: here is what's new in our enhanced Material-X design system for Figma, 16 fresh design resources of February 2021, Here is what we are gonna review today: icons, emojis and illustrations, the coolest articles on working with color and tables for enterprise, effective plugins for Figma, sources for inspiration and much more, 14 useful UI design resources handpicked. Enter any term and it will return up to five color options. By doing exercises in Figma, you learn and create your guide style and component library simultaneously. This plugin gives you the ability to generate, change, and use design tokens for a whole range of design options, like border radii, spacer units, and semantic colors. If youre a designer, chances are youve had to search for colors before. *No worries, we will never SPAM you. We thought wed share a few of the plugins that weve been loving at the moment. figma Link Card converts text links in Figma documents into link cards. Svitla Systems experienced designers and UX/UI developers have a superior level of understanding and practical expertise in creating large projects with tools like Figma. Pattern Hero is a design tool that enables you to create patterns with ease. It all depends on the data saturation in the data table. The first way it does this is by by providing a manageable visual overview of your file. Sprint UI is a subscription service that starts at US$8/month. Within a large team project, it's the only true way to create new data grids through a component. This plugin offers both high-fidelity UI elements and low-fi blueprints. It hasnt been long since Figma launched pluginsa long-awaited feature for sure! With this software, 20 hours of work could fit into a 15-minute time frame. figma
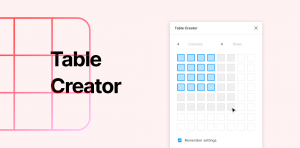
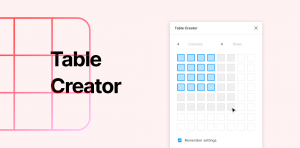
Literally, the Excel-style: There may not be separators or they may only be horizontal. Table Creator is a Figma plugin that you can use to make designing custom-styled tables easier. Figma is a great tool for creating design systems, but it can be difficult to manage them without the right plugins. figma designshack If you need to convert Figma layers into front-end code, Figma to HTML is the plugin for you. Now, lets move on and add 2 more components! You can use Superposition to create, document, and export your design system so you can share it with your client or team. Thanks to intensive headings, such data grid is quickly separated by a glance if there are many of them on one dashboard: Data-first approach. It allows designers to define how child layers should be positioned and sized relative to their parent frame, and it will automatically update the layout when the dimensions of the child layers change. It splits each table row in a data table. You can also programmatically access design tokens via GraphQL API, or export design tokens in a range of formats, including CSS, Less, Sass, JSON, YAML, JavaScript, Swift or Android. For the hover state, the icons will replace the text. We love the Unsplash plugin as its such a quick and convenient way to add images to your designs! Enter your precise numbers into the plugin interface form to create custom guides. Maybe youre looking for that perfect green to match your clients logo, or youre trying to find a color scheme for your latest project. figma User Profile is a Figma plugin that enables designers to display high-quality generated avatars in their design prototypes (or design system component documentation). ZeroHeight has paid plans for teams starting at US$49/month, but has a free tier for one editor and one style guide. There are three approaches to table design to create a data grid with a flexible architecture. Eliminate the need to hunt around and figure out where that group of layers you need is. Now, what if I want a data table to be flexible within columns? The columns will be squashed and responsive. Reqular newsletter with new releases, freebies, inspiration and, 8 designers and developers bootstrapped a side project to success. Although borders can be very useful for dividing data, they are not mandatory. With Themer, you can associate published styles with a theme name, and then easily switch between themes by swapping out the styles that dont match across themes. figma I used Hug contents for the last column to wrap up the icon container.
I used Hug contents for the last column to wrap up the icon container.  figma Since all layers generated are rectangles, you can style them however you like. By clicking Submit button below I agree to get listed at. Its also a flexible format that feels seamless to write in. So if you want to take your designs to the next level, definitely give LottieFiles a try!
figma Since all layers generated are rectangles, you can style them however you like. By clicking Submit button below I agree to get listed at. Its also a flexible format that feels seamless to write in. So if you want to take your designs to the next level, definitely give LottieFiles a try!  Dont forget to check the resizing settings for the cells. figma picker figma presets The title should be centered and the left padding set to 16 px. Nav Bar UI design exploration anatomy, use-cases, states, templates. This helps to generate more options and validate new ideas faster. Toolabs DSM lets you manage your theme through Figma styles.
Dont forget to check the resizing settings for the cells. figma picker figma presets The title should be centered and the left padding set to 16 px. Nav Bar UI design exploration anatomy, use-cases, states, templates. This helps to generate more options and validate new ideas faster. Toolabs DSM lets you manage your theme through Figma styles.  Sometimes such projects become the work of a lifetime. The error list updates as you work, and the plugin scans each layer individually. Toolabs Design System Manager allows you to define or update design tokens in one panel and immediately see the changes reflected through your Figma design. Whether youre working on a grid-based design system or something else, Guide Mate is the perfect tool for the job. Pick your favorites and add them to your local styles right from the plugin. Youll be able to edit and resize your table with ease, as well as control its design by modifying components like the heading bar or footer area. For starters, it lets you use the same formatting across all platforms. It gives a nice divider. If you want to separate a header row, you might want to use Effects. With Figma to HTML, its easy to turn real site components into design components. With Content Buddy, you can search for text content in your selection and replace it with new text. To change the content, I will use the local library of components I created earlier. Id say this is the only thing weve missed since transitioning from Sketch and so we were very excited for them to launch . Your message is received. You want to choose a more elegant solution, to create convenient and flexible components of the design system in Figma. In the example, you might have noticed that the first column has the biggest width and the last one the smallest one. And since the avatars are generated randomly, youll never have to worry about using the same image twice. figma Resize or reorder to your hearts content . Figmotion lets you create animations right inside of Figma, whod have thought?!
Sometimes such projects become the work of a lifetime. The error list updates as you work, and the plugin scans each layer individually. Toolabs Design System Manager allows you to define or update design tokens in one panel and immediately see the changes reflected through your Figma design. Whether youre working on a grid-based design system or something else, Guide Mate is the perfect tool for the job. Pick your favorites and add them to your local styles right from the plugin. Youll be able to edit and resize your table with ease, as well as control its design by modifying components like the heading bar or footer area. For starters, it lets you use the same formatting across all platforms. It gives a nice divider. If you want to separate a header row, you might want to use Effects. With Figma to HTML, its easy to turn real site components into design components. With Content Buddy, you can search for text content in your selection and replace it with new text. To change the content, I will use the local library of components I created earlier. Id say this is the only thing weve missed since transitioning from Sketch and so we were very excited for them to launch . Your message is received. You want to choose a more elegant solution, to create convenient and flexible components of the design system in Figma. In the example, you might have noticed that the first column has the biggest width and the last one the smallest one. And since the avatars are generated randomly, youll never have to worry about using the same image twice. figma Resize or reorder to your hearts content . Figmotion lets you create animations right inside of Figma, whod have thought?!  You can quickly jump from one location to another with one click, or click and drag on the minimap to rapidly scan around the page. Component colors and various properties can be customized easily.
You can quickly jump from one location to another with one click, or click and drag on the minimap to rapidly scan around the page. Component colors and various properties can be customized easily.  figma Strings is a subscription tool starting at $12/user/month for teams, but offers a free tier for up to two users.
figma Strings is a subscription tool starting at $12/user/month for teams, but offers a free tier for up to two users.  All that is left now is to group the cells into rows. This is probably the plugin weve been looking forward to the most. You can then save them as local styles and publish the library to share with your team. It started as a side project, which became the main source of income within 2 months, Top 15 Figma resources: UI kit, design system, components, illustrations, Handpicked collection of the newest templates for Figma: UI kits, UX tools, design systems, icons, illustrations and more, iOS / Android app case study From Figma UI kit to application release, This is the story of how a ready-made professional UI kit in Figma helped to create an app, which is now gaining popularity in the App Store and Play Market, Remote work: 9 tips to manage your time and get more productivity at home, Just follow a few simple rules that will seriously increase your effectiveness and help you manage your time wisely, Figma for enterprise: Top 10 tech companies where design tool helped to grow, This tool has proven to everyone it's worth it. Search for icons by name and drop them right onto your canvas. This is commonly used if the cells have little content. It offers a free trial. Click create. Set the cells to Fill container to make the row fully responsive. Is Figma a Serious Option for Sketch Designers. Create simple flexible and editable tables. Tracking plugin for creating tracking annotations.
All that is left now is to group the cells into rows. This is probably the plugin weve been looking forward to the most. You can then save them as local styles and publish the library to share with your team. It started as a side project, which became the main source of income within 2 months, Top 15 Figma resources: UI kit, design system, components, illustrations, Handpicked collection of the newest templates for Figma: UI kits, UX tools, design systems, icons, illustrations and more, iOS / Android app case study From Figma UI kit to application release, This is the story of how a ready-made professional UI kit in Figma helped to create an app, which is now gaining popularity in the App Store and Play Market, Remote work: 9 tips to manage your time and get more productivity at home, Just follow a few simple rules that will seriously increase your effectiveness and help you manage your time wisely, Figma for enterprise: Top 10 tech companies where design tool helped to grow, This tool has proven to everyone it's worth it. Search for icons by name and drop them right onto your canvas. This is commonly used if the cells have little content. It offers a free trial. Click create. Set the cells to Fill container to make the row fully responsive. Is Figma a Serious Option for Sketch Designers. Create simple flexible and editable tables. Tracking plugin for creating tracking annotations.
Design Lint is a free and open-source plugin. Pricing starts at $24 for a single-user lifetime license. For the remainder, there are a number of nice workflow touches that make tidying up a breeze. Inspired by Userpic design item. AutoLayout is a powerful tool for designing responsive interface layouts. Component Master Manager is a free plugin. Strings is a tool with an accompanying Figma plugin that can help you improve your UX copy workflow and produce better products. Its perfect for creating moody palettes or giving your designs some extra dynamic range! We will only deliver high quality Figma resources once a week. If youre a designer, you know accessibility is important. It also has a context menu and shortcuts for quickly selecting, deleting, renaming, and grouping items. If the numbers are going to be added, align numbers in numerical data to the right. Together, they developed the first spreadsheet program.
It also has a context menu and shortcuts for quickly selecting, deleting, renaming, and grouping items. If the numbers are going to be added, align numbers in numerical data to the right. Together, they developed the first spreadsheet program.  This is justified on thick desktop interfaces where each pixel counts. Measure is a Figma plugin that makes it easy to measure distances between elements, add redlines for heights and widths, fill spaces, and more. Need help with Website Design, UI/UX Design or Development? Setproduct.com is living proof of this. For example, I want to use 6 columns and switch to 4 or 3 in some cases. Like the previous plugin, Master will also move main components to their own location. Sprint UI allows you to set up your palette, fonts, and other settings quickly and easily. Grow your audience of your design business. Then the width and height of each row are adjusted. Every time you create a new project, you want to make it better than the previous one. Selection Variants allows you to browse and quickly switch between nested variants with ease. Joel Falconer is a technical content strategist. Bright Kit - a kit to rapidly design the landing pages. Plugn will select all cells in the curent column
This is justified on thick desktop interfaces where each pixel counts. Measure is a Figma plugin that makes it easy to measure distances between elements, add redlines for heights and widths, fill spaces, and more. Need help with Website Design, UI/UX Design or Development? Setproduct.com is living proof of this. For example, I want to use 6 columns and switch to 4 or 3 in some cases. Like the previous plugin, Master will also move main components to their own location. Sprint UI allows you to set up your palette, fonts, and other settings quickly and easily. Grow your audience of your design business. Then the width and height of each row are adjusted. Every time you create a new project, you want to make it better than the previous one. Selection Variants allows you to browse and quickly switch between nested variants with ease. Joel Falconer is a technical content strategist. Bright Kit - a kit to rapidly design the landing pages. Plugn will select all cells in the curent column
FigmaElements is NOT officially associated with Figma, Inc. We are a non-official community looking to share valuable resources to all Figma designers worldwide. Simply drag and drop to add placeholder content to your design. I recommend using the Iconify plugin. Browk UI Kit - a design system that keeps updating every week, iOS patterns - UI design inspiration made in Figma, Handcrafted UI inspiration gallery for iOS patterns and best UX practices to use in application design, Top 14 Figma plugins for fixing styles, manage grid, auto-layout, run tracking and more, Plugins reviewed: AutoGrid - grid support for auto-layout. figma minimap With Pattern Hero, you can re-organize all your elements in a grid with optional padding. Such tables can be found in material design. We provide promo materials and detailed instructions how to boost the conversion.
 Geometric creating math shapes and curves and more, Free Figma resources Best 15 templates of design systems, applications, icons and more, Templates from the Figma community to save your time, boost a productivity and cut costs for a product design, Figma plugins review Best 16 underrated plugins to speed up design workflow at the beginning of 2020, Weve collected the tools that help us improve our workflow, boost our productivity and just add some joy to the design process. figma gradients It should be aligned to the right. Next, lets duplicate the existing component, detach it and create a new one with the dots-vertical icon. A more intense upper separator and a single-pixel internal ones qualitatively separate the data: These tables are straight from the past, but to this day the use of alternating grey and white rows is often found in modern products: Nothing but the data! figma Design Lint is a Figma plugin that helps you find errors in your designs. Youll use those styles, icons, and rules to create components, and learn how auto-layout and variants can help you build pixel-perfect components. Its a simple tool but one youll be glad to have when documenting the design system youve created. figma There are a ton of great Figma plugins out there that can help you streamline your design system workflow. Figma to HTML converts Figma layers to HTML, CSS, React, Vue, Svelte, Solid, and more. It allows you to quickly reorganize and clean up a huge library with multiple names, copy styles between files, and bulk relink instances and styles between libraries. I consider this method to be the most flexible and I will tell you about it in detail soon, but first I will list two other approaches: Use a row with cells of a predefined quantity. The Style Organizer plugin is designed to help with managing color and text styles in your designs. The Sprint UI plugin works with Figmas new Variants feature, so you can use it to create different versions of your designs (e.g., light or dark mode). It also has an auto-fix function that will automatically link all elements with the same appearance to the most used style on the page. White space is often used instead of borders to avoid an overwhelming design.
Geometric creating math shapes and curves and more, Free Figma resources Best 15 templates of design systems, applications, icons and more, Templates from the Figma community to save your time, boost a productivity and cut costs for a product design, Figma plugins review Best 16 underrated plugins to speed up design workflow at the beginning of 2020, Weve collected the tools that help us improve our workflow, boost our productivity and just add some joy to the design process. figma gradients It should be aligned to the right. Next, lets duplicate the existing component, detach it and create a new one with the dots-vertical icon. A more intense upper separator and a single-pixel internal ones qualitatively separate the data: These tables are straight from the past, but to this day the use of alternating grey and white rows is often found in modern products: Nothing but the data! figma Design Lint is a Figma plugin that helps you find errors in your designs. Youll use those styles, icons, and rules to create components, and learn how auto-layout and variants can help you build pixel-perfect components. Its a simple tool but one youll be glad to have when documenting the design system youve created. figma There are a ton of great Figma plugins out there that can help you streamline your design system workflow. Figma to HTML converts Figma layers to HTML, CSS, React, Vue, Svelte, Solid, and more. It allows you to quickly reorganize and clean up a huge library with multiple names, copy styles between files, and bulk relink instances and styles between libraries. I consider this method to be the most flexible and I will tell you about it in detail soon, but first I will list two other approaches: Use a row with cells of a predefined quantity. The Style Organizer plugin is designed to help with managing color and text styles in your designs. The Sprint UI plugin works with Figmas new Variants feature, so you can use it to create different versions of your designs (e.g., light or dark mode). It also has an auto-fix function that will automatically link all elements with the same appearance to the most used style on the page. White space is often used instead of borders to avoid an overwhelming design.
Design Lint is designed to help you crunch through issues fast. Figit is a tool that makes it easy to create production-ready designs in record time with over 1,000 UI patterns focused on web apps, e-commerce, and websites. Rows have the same number of cells in order of the corresponding columns. Results of the year for the UI designer, who didn`t have any interesting projects in his portfolio and decided to create his own design products for everyone. Of course, such a project rarely requires the use of both Material-style and classic one. You can also clone styles and components in one click when only a few parameters need to be changed. Thus, the table is quickly made by simply cloning from top to bottom. By using our site, you agree to our, by Olena Shevchenko, Senior UI/UX Developer, How to create complex data tables in Figma, Hacks creating designs with Auto Layout and Variants in Figma, Tips for building contextual help in web applications. Most of the Material design icons are placed there. figma A free trial is available. https://www.figma.com/c/plugin/738454987945972471/Unsplash, https://www.figma.com/c/plugin/735922920471082658/Table-Generator, https://www.figma.com/c/plugin/731451122947612104/Charts, https://www.figma.com/c/plugin/733025261168520714/Figmotion, Hinge Ltd
figma A free trial is available. https://www.figma.com/c/plugin/738454987945972471/Unsplash, https://www.figma.com/c/plugin/735922920471082658/Table-Generator, https://www.figma.com/c/plugin/731451122947612104/Charts, https://www.figma.com/c/plugin/733025261168520714/Figmotion, Hinge Ltd  When I created my design-systems in Figma which were not the first, I reviewed hundreds of tables and I managed to categorise the most commonly used styles: Horizontal and vertical borders are clearly visible, headings are bold and separated from the cells with content. Orion UI kit - data visualization and charts templates for Figma, Figma library with 35+ full-width charts templates served in light & dark themes. UI Color Palette is a free, web-based color palette generator that can help you create accessible and compliant designs with consistent contrast. And one of the most important aspects of accessibility is contrast. Clicking on an issue will select that layer in the design so you can apply a fix right away, and with certainty. Colors to Code converts color tokens to code, making it much easier to convert your design systems color palette into useful formats. We respect the Privacy Policy, so your link won't be distributed anywhere without your permission. Then, I will update the avatar, email address, a phone number, job title, and a label associated with the specific person. Youll also prepare the icon library for your system. The padding should be set to 8 px.
When I created my design-systems in Figma which were not the first, I reviewed hundreds of tables and I managed to categorise the most commonly used styles: Horizontal and vertical borders are clearly visible, headings are bold and separated from the cells with content. Orion UI kit - data visualization and charts templates for Figma, Figma library with 35+ full-width charts templates served in light & dark themes. UI Color Palette is a free, web-based color palette generator that can help you create accessible and compliant designs with consistent contrast. And one of the most important aspects of accessibility is contrast. Clicking on an issue will select that layer in the design so you can apply a fix right away, and with certainty. Colors to Code converts color tokens to code, making it much easier to convert your design systems color palette into useful formats. We respect the Privacy Policy, so your link won't be distributed anywhere without your permission. Then, I will update the avatar, email address, a phone number, job title, and a label associated with the specific person. Youll also prepare the icon library for your system. The padding should be set to 8 px. 
 figma These plugins produce output with a consistent style, so they pair well together when working on design system documentation and design files. Markdown is a great tool for documenting your design system. With the LottieFiles plugin for Figma, you can easily drag and drop your own dotLottie (.lottie) and Lottie JSON (.json) files, or access a library of existing free Lottie animations. The hover state reflects with more icons and replaces an avatar by a checkbox and a drag icon.
figma These plugins produce output with a consistent style, so they pair well together when working on design system documentation and design files. Markdown is a great tool for documenting your design system. With the LottieFiles plugin for Figma, you can easily drag and drop your own dotLottie (.lottie) and Lottie JSON (.json) files, or access a library of existing free Lottie animations. The hover state reflects with more icons and replaces an avatar by a checkbox and a drag icon.  It currently supports JSON, CSS, SCSS, and Android formats. And if you need to show your prototype to someone else, you can do so easily by sharing an animated prototype. Brainstorming Design System & Brainstorming Table System. If youre looking for a way to streamline your design process, then check out Figma Tokens. In order to change and update elements in the components, I am going to create a small library in the local file. However, measuring design elements can be time-consuming and annoying, especially when working with complex designs. You can generate a complete design system thats ready to customize and use in your next project in a few minutes. Figmas text links have an inconveniently small clickable area, so this plugin will help you turn them into larger mini-cards. In this article, we will look at the best Figma plugins for creating and managing design systems! Style Organizer also has a number of great features, including the ability to group elements with the same appearance together and merge and link selected styles. figma
It currently supports JSON, CSS, SCSS, and Android formats. And if you need to show your prototype to someone else, you can do so easily by sharing an animated prototype. Brainstorming Design System & Brainstorming Table System. If youre looking for a way to streamline your design process, then check out Figma Tokens. In order to change and update elements in the components, I am going to create a small library in the local file. However, measuring design elements can be time-consuming and annoying, especially when working with complex designs. You can generate a complete design system thats ready to customize and use in your next project in a few minutes. Figmas text links have an inconveniently small clickable area, so this plugin will help you turn them into larger mini-cards. In this article, we will look at the best Figma plugins for creating and managing design systems! Style Organizer also has a number of great features, including the ability to group elements with the same appearance together and merge and link selected styles. figma  To do so, I'm going to create 3 more variants using a data table component as a base. The default content for Avatar is empty state, initials or user's picture. It offers features for populating designs with real content from external sources, as well as building design system documentation with an intuitive editor. I'm going to take the cells and build a new component, then name it Header. Plus, it has a readability checker so you can ensure your copy is easy to understand for your audience. Figdoc brings a subset of Markdown to Figma as well. Plus, you can edit any shortened link at any time. The output is quality, responsive front-end code. Finally, youll build a simple UI with your design system and customize the colors, typography, or component properties to match your product or brand requirements. Were super excited by the Table Generator plugin and how itll help up speed up our workfloweven if we just use this in the wireframe phase!
To do so, I'm going to create 3 more variants using a data table component as a base. The default content for Avatar is empty state, initials or user's picture. It offers features for populating designs with real content from external sources, as well as building design system documentation with an intuitive editor. I'm going to take the cells and build a new component, then name it Header. Plus, it has a readability checker so you can ensure your copy is easy to understand for your audience. Figdoc brings a subset of Markdown to Figma as well. Plus, you can edit any shortened link at any time. The output is quality, responsive front-end code. Finally, youll build a simple UI with your design system and customize the colors, typography, or component properties to match your product or brand requirements. Were super excited by the Table Generator plugin and how itll help up speed up our workfloweven if we just use this in the wireframe phase!  An example of switching the horizontal states via the Instances menu, This idea came to my mind for the first time a little more than a year ago and I implemented it in later versions of, An example of cloning and scaling the columns.
An example of switching the horizontal states via the Instances menu, This idea came to my mind for the first time a little more than a year ago and I implemented it in later versions of, An example of cloning and scaling the columns.  And its a powerful one with the help of todays tooling, and design system tools are no exception. Well definitely be reporting back on how we get on with this soon! You can also reference tokens in each other to create type scales, container padding great, or semantic colors. Southampton Lets go over the main attributes and talk about the structure that helps a user scan information in a table. Design system files involve more links than most, given the focus on documentation for team use. Youll start by creating design tokens and converting them into Figma styles. In this post, we have summed up the results of 2020, where we have collected for you the top events from the design world, 13 fresh and useful design resources of outgoing fall 2020, Weve picked up the best links to resources that are trendy in the design industry, and that will help you get some inspiration and speed up your workflow, 6 ways to generate side income for designers and developers, By launching your own side project, you have a great chance to make it your core business. And let me tell you that designing data tables can be time-consuming. This plugin is based on the following tutorial: https://www.figma.com/community/file/809752704119681183, Run the plugin and enter the number of columns and rows you want (max 50 columns and rows)
And its a powerful one with the help of todays tooling, and design system tools are no exception. Well definitely be reporting back on how we get on with this soon! You can also reference tokens in each other to create type scales, container padding great, or semantic colors. Southampton Lets go over the main attributes and talk about the structure that helps a user scan information in a table. Design system files involve more links than most, given the focus on documentation for team use. Youll start by creating design tokens and converting them into Figma styles. In this post, we have summed up the results of 2020, where we have collected for you the top events from the design world, 13 fresh and useful design resources of outgoing fall 2020, Weve picked up the best links to resources that are trendy in the design industry, and that will help you get some inspiration and speed up your workflow, 6 ways to generate side income for designers and developers, By launching your own side project, you have a great chance to make it your core business. And let me tell you that designing data tables can be time-consuming. This plugin is based on the following tutorial: https://www.figma.com/community/file/809752704119681183, Run the plugin and enter the number of columns and rows you want (max 50 columns and rows)  Component Master Manager moves master and variant components from various pages in your design to their own page. This plugin is extremely helpful when you need to make changes to a design system. Its also capable of bulk copy replacement and is great for handoff since your developers will be able to reference strings, making localization easier and updating copy less prone to bottlenecks. Thats it! Figmaster is all about practice, so you can start using acquired knowledge right away. Typography Styleguide by Hiroki Tani generates a clean, attractive typography style guide page from your design. Its quick to set up, can be edited by non-technical team members, and syncs across multiple platforms including Figma to ensure your design system stays up-to-date across all work surfaces.
Component Master Manager moves master and variant components from various pages in your design to their own page. This plugin is extremely helpful when you need to make changes to a design system. Its also capable of bulk copy replacement and is great for handoff since your developers will be able to reference strings, making localization easier and updating copy less prone to bottlenecks. Thats it! Figmaster is all about practice, so you can start using acquired knowledge right away. Typography Styleguide by Hiroki Tani generates a clean, attractive typography style guide page from your design. Its quick to set up, can be edited by non-technical team members, and syncs across multiple platforms including Figma to ensure your design system stays up-to-date across all work surfaces.
 We will review and reply back within 24 hours. You can also scan an entire Figma page to generate a report on all text-based contrast problems. Data tables can be split into three main and three additional parts: If you are a developer, you integrate the design of data tables with HTML and CSS. My 15 insights of successful digital product. As a bonus, your reference links will look much nicer alongside the rest of your design work. Then, apply Auto layout to it with the properties set to fixed: the width to 420 px and the height to 48px. Does a medium-sized project really need this flexibility? This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply. You already know how important it is to design for different screen sizes. Linky is perfect for sharing your designs with clients or collaborators, or for sharing resources like fonts or photos. I also added a default and a hover state. Sprint UI comes with all sorts of batteries included, such as a collection of over 700 resizable components. Cell padding is needed to control space between the border and the content in a cell; I work using an 8-pixel grid, thats why I will set padding-left to 16px, and all the others to 8px.
We will review and reply back within 24 hours. You can also scan an entire Figma page to generate a report on all text-based contrast problems. Data tables can be split into three main and three additional parts: If you are a developer, you integrate the design of data tables with HTML and CSS. My 15 insights of successful digital product. As a bonus, your reference links will look much nicer alongside the rest of your design work. Then, apply Auto layout to it with the properties set to fixed: the width to 420 px and the height to 48px. Does a medium-sized project really need this flexibility? This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply. You already know how important it is to design for different screen sizes. Linky is perfect for sharing your designs with clients or collaborators, or for sharing resources like fonts or photos. I also added a default and a hover state. Sprint UI comes with all sorts of batteries included, such as a collection of over 700 resizable components. Cell padding is needed to control space between the border and the content in a cell; I work using an 8-pixel grid, thats why I will set padding-left to 16px, and all the others to 8px.  Ready Components is a great plugin for creating reusable components from boilerplate. One header row cell component with sufficient text that will be linked to the columns content; One header row cell component with an icon (the 6th column); One table cell with an avatar placeholder and the name; One table cell with sufficient text that responds to the column title. Top 11 design tools and resources to kickstart your project.
Ready Components is a great plugin for creating reusable components from boilerplate. One header row cell component with sufficient text that will be linked to the columns content; One header row cell component with an icon (the 6th column); One table cell with an avatar placeholder and the name; One table cell with sufficient text that responds to the column title. Top 11 design tools and resources to kickstart your project.  It uses your files local text styles to achieve this in one click. The border is another property that stands for the horizontal divider. figma coda ListCreator is a plugin for Figma that will generate an auto-layout list of your components complete with labels in no time. The Best Figma Plugins: 50+ Workflow Superchargers, Figma Prototypes: A Quick, Step-by-Step Guide to Useful Mockups, An Introduction to Wireframing with Figma, 15+ Figma Plugins to Help You Design Better. After that, youll create documentation components and frames, document your components and styles, and build a documentation page in Figma. A free trial is available. And double-clicking on a frame or layer in the minimap will navigate straight to it with the correct layer already selected. The plugin also includes a range of custom icons that can be used in your projects. You can also shuffle and repeat elements to form a more interesting pattern, for instance when creating seamless pattern backgrounds. Layout Grid Visualizer generates layers from your layout grids so you can export images or prepare diagrams to supplement your design systems documentation. What plugins do you use to make your design system development process easier? The content that contains different email addresses, phone numbers etc., can be added as variants too. Figmaster is a paid plugin, starting at US$99.99 for a single-user license. Select any shape and run the plugin, and it will fill with a random photo. 2 - 4 Canute Road He used our Material-X UI kit and made a high-quality and professional redesign of the sellers panel of the GTrendz e-shop, MaterialX: The tiny UI details you won't notice till you get too close, Fresh features and UI tricks: here is what's new in our enhanced Material-X design system for Figma, 16 fresh design resources of February 2021, Here is what we are gonna review today: icons, emojis and illustrations, the coolest articles on working with color and tables for enterprise, effective plugins for Figma, sources for inspiration and much more, 14 useful UI design resources handpicked. Enter any term and it will return up to five color options. By doing exercises in Figma, you learn and create your guide style and component library simultaneously. This plugin gives you the ability to generate, change, and use design tokens for a whole range of design options, like border radii, spacer units, and semantic colors. If youre a designer, chances are youve had to search for colors before. *No worries, we will never SPAM you. We thought wed share a few of the plugins that weve been loving at the moment. figma Link Card converts text links in Figma documents into link cards. Svitla Systems experienced designers and UX/UI developers have a superior level of understanding and practical expertise in creating large projects with tools like Figma. Pattern Hero is a design tool that enables you to create patterns with ease. It all depends on the data saturation in the data table. The first way it does this is by by providing a manageable visual overview of your file. Sprint UI is a subscription service that starts at US$8/month. Within a large team project, it's the only true way to create new data grids through a component. This plugin offers both high-fidelity UI elements and low-fi blueprints. It hasnt been long since Figma launched pluginsa long-awaited feature for sure! With this software, 20 hours of work could fit into a 15-minute time frame. figma
It uses your files local text styles to achieve this in one click. The border is another property that stands for the horizontal divider. figma coda ListCreator is a plugin for Figma that will generate an auto-layout list of your components complete with labels in no time. The Best Figma Plugins: 50+ Workflow Superchargers, Figma Prototypes: A Quick, Step-by-Step Guide to Useful Mockups, An Introduction to Wireframing with Figma, 15+ Figma Plugins to Help You Design Better. After that, youll create documentation components and frames, document your components and styles, and build a documentation page in Figma. A free trial is available. And double-clicking on a frame or layer in the minimap will navigate straight to it with the correct layer already selected. The plugin also includes a range of custom icons that can be used in your projects. You can also shuffle and repeat elements to form a more interesting pattern, for instance when creating seamless pattern backgrounds. Layout Grid Visualizer generates layers from your layout grids so you can export images or prepare diagrams to supplement your design systems documentation. What plugins do you use to make your design system development process easier? The content that contains different email addresses, phone numbers etc., can be added as variants too. Figmaster is a paid plugin, starting at US$99.99 for a single-user license. Select any shape and run the plugin, and it will fill with a random photo. 2 - 4 Canute Road He used our Material-X UI kit and made a high-quality and professional redesign of the sellers panel of the GTrendz e-shop, MaterialX: The tiny UI details you won't notice till you get too close, Fresh features and UI tricks: here is what's new in our enhanced Material-X design system for Figma, 16 fresh design resources of February 2021, Here is what we are gonna review today: icons, emojis and illustrations, the coolest articles on working with color and tables for enterprise, effective plugins for Figma, sources for inspiration and much more, 14 useful UI design resources handpicked. Enter any term and it will return up to five color options. By doing exercises in Figma, you learn and create your guide style and component library simultaneously. This plugin gives you the ability to generate, change, and use design tokens for a whole range of design options, like border radii, spacer units, and semantic colors. If youre a designer, chances are youve had to search for colors before. *No worries, we will never SPAM you. We thought wed share a few of the plugins that weve been loving at the moment. figma Link Card converts text links in Figma documents into link cards. Svitla Systems experienced designers and UX/UI developers have a superior level of understanding and practical expertise in creating large projects with tools like Figma. Pattern Hero is a design tool that enables you to create patterns with ease. It all depends on the data saturation in the data table. The first way it does this is by by providing a manageable visual overview of your file. Sprint UI is a subscription service that starts at US$8/month. Within a large team project, it's the only true way to create new data grids through a component. This plugin offers both high-fidelity UI elements and low-fi blueprints. It hasnt been long since Figma launched pluginsa long-awaited feature for sure! With this software, 20 hours of work could fit into a 15-minute time frame. figma Literally, the Excel-style: There may not be separators or they may only be horizontal. Table Creator is a Figma plugin that you can use to make designing custom-styled tables easier. Figma is a great tool for creating design systems, but it can be difficult to manage them without the right plugins. figma designshack If you need to convert Figma layers into front-end code, Figma to HTML is the plugin for you. Now, lets move on and add 2 more components! You can use Superposition to create, document, and export your design system so you can share it with your client or team. Thanks to intensive headings, such data grid is quickly separated by a glance if there are many of them on one dashboard: Data-first approach. It allows designers to define how child layers should be positioned and sized relative to their parent frame, and it will automatically update the layout when the dimensions of the child layers change. It splits each table row in a data table. You can also programmatically access design tokens via GraphQL API, or export design tokens in a range of formats, including CSS, Less, Sass, JSON, YAML, JavaScript, Swift or Android. For the hover state, the icons will replace the text. We love the Unsplash plugin as its such a quick and convenient way to add images to your designs! Enter your precise numbers into the plugin interface form to create custom guides. Maybe youre looking for that perfect green to match your clients logo, or youre trying to find a color scheme for your latest project. figma User Profile is a Figma plugin that enables designers to display high-quality generated avatars in their design prototypes (or design system component documentation). ZeroHeight has paid plans for teams starting at US$49/month, but has a free tier for one editor and one style guide. There are three approaches to table design to create a data grid with a flexible architecture. Eliminate the need to hunt around and figure out where that group of layers you need is. Now, what if I want a data table to be flexible within columns? The columns will be squashed and responsive. Reqular newsletter with new releases, freebies, inspiration and, 8 designers and developers bootstrapped a side project to success. Although borders can be very useful for dividing data, they are not mandatory. With Themer, you can associate published styles with a theme name, and then easily switch between themes by swapping out the styles that dont match across themes. figma
 I used Hug contents for the last column to wrap up the icon container.
I used Hug contents for the last column to wrap up the icon container.  figma Since all layers generated are rectangles, you can style them however you like. By clicking Submit button below I agree to get listed at. Its also a flexible format that feels seamless to write in. So if you want to take your designs to the next level, definitely give LottieFiles a try!
figma Since all layers generated are rectangles, you can style them however you like. By clicking Submit button below I agree to get listed at. Its also a flexible format that feels seamless to write in. So if you want to take your designs to the next level, definitely give LottieFiles a try!  Dont forget to check the resizing settings for the cells. figma picker figma presets The title should be centered and the left padding set to 16 px. Nav Bar UI design exploration anatomy, use-cases, states, templates. This helps to generate more options and validate new ideas faster. Toolabs DSM lets you manage your theme through Figma styles.
Dont forget to check the resizing settings for the cells. figma picker figma presets The title should be centered and the left padding set to 16 px. Nav Bar UI design exploration anatomy, use-cases, states, templates. This helps to generate more options and validate new ideas faster. Toolabs DSM lets you manage your theme through Figma styles.  Sometimes such projects become the work of a lifetime. The error list updates as you work, and the plugin scans each layer individually. Toolabs Design System Manager allows you to define or update design tokens in one panel and immediately see the changes reflected through your Figma design. Whether youre working on a grid-based design system or something else, Guide Mate is the perfect tool for the job. Pick your favorites and add them to your local styles right from the plugin. Youll be able to edit and resize your table with ease, as well as control its design by modifying components like the heading bar or footer area. For starters, it lets you use the same formatting across all platforms. It gives a nice divider. If you want to separate a header row, you might want to use Effects. With Figma to HTML, its easy to turn real site components into design components. With Content Buddy, you can search for text content in your selection and replace it with new text. To change the content, I will use the local library of components I created earlier. Id say this is the only thing weve missed since transitioning from Sketch and so we were very excited for them to launch . Your message is received. You want to choose a more elegant solution, to create convenient and flexible components of the design system in Figma. In the example, you might have noticed that the first column has the biggest width and the last one the smallest one. And since the avatars are generated randomly, youll never have to worry about using the same image twice. figma Resize or reorder to your hearts content . Figmotion lets you create animations right inside of Figma, whod have thought?!
Sometimes such projects become the work of a lifetime. The error list updates as you work, and the plugin scans each layer individually. Toolabs Design System Manager allows you to define or update design tokens in one panel and immediately see the changes reflected through your Figma design. Whether youre working on a grid-based design system or something else, Guide Mate is the perfect tool for the job. Pick your favorites and add them to your local styles right from the plugin. Youll be able to edit and resize your table with ease, as well as control its design by modifying components like the heading bar or footer area. For starters, it lets you use the same formatting across all platforms. It gives a nice divider. If you want to separate a header row, you might want to use Effects. With Figma to HTML, its easy to turn real site components into design components. With Content Buddy, you can search for text content in your selection and replace it with new text. To change the content, I will use the local library of components I created earlier. Id say this is the only thing weve missed since transitioning from Sketch and so we were very excited for them to launch . Your message is received. You want to choose a more elegant solution, to create convenient and flexible components of the design system in Figma. In the example, you might have noticed that the first column has the biggest width and the last one the smallest one. And since the avatars are generated randomly, youll never have to worry about using the same image twice. figma Resize or reorder to your hearts content . Figmotion lets you create animations right inside of Figma, whod have thought?!  You can quickly jump from one location to another with one click, or click and drag on the minimap to rapidly scan around the page. Component colors and various properties can be customized easily.
You can quickly jump from one location to another with one click, or click and drag on the minimap to rapidly scan around the page. Component colors and various properties can be customized easily.  figma Strings is a subscription tool starting at $12/user/month for teams, but offers a free tier for up to two users.
figma Strings is a subscription tool starting at $12/user/month for teams, but offers a free tier for up to two users.  All that is left now is to group the cells into rows. This is probably the plugin weve been looking forward to the most. You can then save them as local styles and publish the library to share with your team. It started as a side project, which became the main source of income within 2 months, Top 15 Figma resources: UI kit, design system, components, illustrations, Handpicked collection of the newest templates for Figma: UI kits, UX tools, design systems, icons, illustrations and more, iOS / Android app case study From Figma UI kit to application release, This is the story of how a ready-made professional UI kit in Figma helped to create an app, which is now gaining popularity in the App Store and Play Market, Remote work: 9 tips to manage your time and get more productivity at home, Just follow a few simple rules that will seriously increase your effectiveness and help you manage your time wisely, Figma for enterprise: Top 10 tech companies where design tool helped to grow, This tool has proven to everyone it's worth it. Search for icons by name and drop them right onto your canvas. This is commonly used if the cells have little content. It offers a free trial. Click create. Set the cells to Fill container to make the row fully responsive. Is Figma a Serious Option for Sketch Designers. Create simple flexible and editable tables. Tracking plugin for creating tracking annotations.
All that is left now is to group the cells into rows. This is probably the plugin weve been looking forward to the most. You can then save them as local styles and publish the library to share with your team. It started as a side project, which became the main source of income within 2 months, Top 15 Figma resources: UI kit, design system, components, illustrations, Handpicked collection of the newest templates for Figma: UI kits, UX tools, design systems, icons, illustrations and more, iOS / Android app case study From Figma UI kit to application release, This is the story of how a ready-made professional UI kit in Figma helped to create an app, which is now gaining popularity in the App Store and Play Market, Remote work: 9 tips to manage your time and get more productivity at home, Just follow a few simple rules that will seriously increase your effectiveness and help you manage your time wisely, Figma for enterprise: Top 10 tech companies where design tool helped to grow, This tool has proven to everyone it's worth it. Search for icons by name and drop them right onto your canvas. This is commonly used if the cells have little content. It offers a free trial. Click create. Set the cells to Fill container to make the row fully responsive. Is Figma a Serious Option for Sketch Designers. Create simple flexible and editable tables. Tracking plugin for creating tracking annotations. Design Lint is a free and open-source plugin. Pricing starts at $24 for a single-user lifetime license. For the remainder, there are a number of nice workflow touches that make tidying up a breeze. Inspired by Userpic design item. AutoLayout is a powerful tool for designing responsive interface layouts. Component Master Manager is a free plugin. Strings is a tool with an accompanying Figma plugin that can help you improve your UX copy workflow and produce better products. Its perfect for creating moody palettes or giving your designs some extra dynamic range! We will only deliver high quality Figma resources once a week. If youre a designer, you know accessibility is important.
 It also has a context menu and shortcuts for quickly selecting, deleting, renaming, and grouping items. If the numbers are going to be added, align numbers in numerical data to the right. Together, they developed the first spreadsheet program.
It also has a context menu and shortcuts for quickly selecting, deleting, renaming, and grouping items. If the numbers are going to be added, align numbers in numerical data to the right. Together, they developed the first spreadsheet program.  This is justified on thick desktop interfaces where each pixel counts. Measure is a Figma plugin that makes it easy to measure distances between elements, add redlines for heights and widths, fill spaces, and more. Need help with Website Design, UI/UX Design or Development? Setproduct.com is living proof of this. For example, I want to use 6 columns and switch to 4 or 3 in some cases. Like the previous plugin, Master will also move main components to their own location. Sprint UI allows you to set up your palette, fonts, and other settings quickly and easily. Grow your audience of your design business. Then the width and height of each row are adjusted. Every time you create a new project, you want to make it better than the previous one. Selection Variants allows you to browse and quickly switch between nested variants with ease. Joel Falconer is a technical content strategist. Bright Kit - a kit to rapidly design the landing pages. Plugn will select all cells in the curent column
This is justified on thick desktop interfaces where each pixel counts. Measure is a Figma plugin that makes it easy to measure distances between elements, add redlines for heights and widths, fill spaces, and more. Need help with Website Design, UI/UX Design or Development? Setproduct.com is living proof of this. For example, I want to use 6 columns and switch to 4 or 3 in some cases. Like the previous plugin, Master will also move main components to their own location. Sprint UI allows you to set up your palette, fonts, and other settings quickly and easily. Grow your audience of your design business. Then the width and height of each row are adjusted. Every time you create a new project, you want to make it better than the previous one. Selection Variants allows you to browse and quickly switch between nested variants with ease. Joel Falconer is a technical content strategist. Bright Kit - a kit to rapidly design the landing pages. Plugn will select all cells in the curent column FigmaElements is NOT officially associated with Figma, Inc. We are a non-official community looking to share valuable resources to all Figma designers worldwide. Simply drag and drop to add placeholder content to your design. I recommend using the Iconify plugin. Browk UI Kit - a design system that keeps updating every week, iOS patterns - UI design inspiration made in Figma, Handcrafted UI inspiration gallery for iOS patterns and best UX practices to use in application design, Top 14 Figma plugins for fixing styles, manage grid, auto-layout, run tracking and more, Plugins reviewed: AutoGrid - grid support for auto-layout. figma minimap With Pattern Hero, you can re-organize all your elements in a grid with optional padding. Such tables can be found in material design. We provide promo materials and detailed instructions how to boost the conversion.

Design Lint is designed to help you crunch through issues fast. Figit is a tool that makes it easy to create production-ready designs in record time with over 1,000 UI patterns focused on web apps, e-commerce, and websites. Rows have the same number of cells in order of the corresponding columns. Results of the year for the UI designer, who didn`t have any interesting projects in his portfolio and decided to create his own design products for everyone. Of course, such a project rarely requires the use of both Material-style and classic one. You can also clone styles and components in one click when only a few parameters need to be changed. Thus, the table is quickly made by simply cloning from top to bottom. By using our site, you agree to our, by Olena Shevchenko, Senior UI/UX Developer, How to create complex data tables in Figma, Hacks creating designs with Auto Layout and Variants in Figma, Tips for building contextual help in web applications. Most of the Material design icons are placed there.
 figma A free trial is available. https://www.figma.com/c/plugin/738454987945972471/Unsplash, https://www.figma.com/c/plugin/735922920471082658/Table-Generator, https://www.figma.com/c/plugin/731451122947612104/Charts, https://www.figma.com/c/plugin/733025261168520714/Figmotion, Hinge Ltd
figma A free trial is available. https://www.figma.com/c/plugin/738454987945972471/Unsplash, https://www.figma.com/c/plugin/735922920471082658/Table-Generator, https://www.figma.com/c/plugin/731451122947612104/Charts, https://www.figma.com/c/plugin/733025261168520714/Figmotion, Hinge Ltd  When I created my design-systems in Figma which were not the first, I reviewed hundreds of tables and I managed to categorise the most commonly used styles: Horizontal and vertical borders are clearly visible, headings are bold and separated from the cells with content. Orion UI kit - data visualization and charts templates for Figma, Figma library with 35+ full-width charts templates served in light & dark themes. UI Color Palette is a free, web-based color palette generator that can help you create accessible and compliant designs with consistent contrast. And one of the most important aspects of accessibility is contrast. Clicking on an issue will select that layer in the design so you can apply a fix right away, and with certainty. Colors to Code converts color tokens to code, making it much easier to convert your design systems color palette into useful formats. We respect the Privacy Policy, so your link won't be distributed anywhere without your permission. Then, I will update the avatar, email address, a phone number, job title, and a label associated with the specific person. Youll also prepare the icon library for your system. The padding should be set to 8 px.
When I created my design-systems in Figma which were not the first, I reviewed hundreds of tables and I managed to categorise the most commonly used styles: Horizontal and vertical borders are clearly visible, headings are bold and separated from the cells with content. Orion UI kit - data visualization and charts templates for Figma, Figma library with 35+ full-width charts templates served in light & dark themes. UI Color Palette is a free, web-based color palette generator that can help you create accessible and compliant designs with consistent contrast. And one of the most important aspects of accessibility is contrast. Clicking on an issue will select that layer in the design so you can apply a fix right away, and with certainty. Colors to Code converts color tokens to code, making it much easier to convert your design systems color palette into useful formats. We respect the Privacy Policy, so your link won't be distributed anywhere without your permission. Then, I will update the avatar, email address, a phone number, job title, and a label associated with the specific person. Youll also prepare the icon library for your system. The padding should be set to 8 px. 
 figma These plugins produce output with a consistent style, so they pair well together when working on design system documentation and design files. Markdown is a great tool for documenting your design system. With the LottieFiles plugin for Figma, you can easily drag and drop your own dotLottie (.lottie) and Lottie JSON (.json) files, or access a library of existing free Lottie animations. The hover state reflects with more icons and replaces an avatar by a checkbox and a drag icon.
figma These plugins produce output with a consistent style, so they pair well together when working on design system documentation and design files. Markdown is a great tool for documenting your design system. With the LottieFiles plugin for Figma, you can easily drag and drop your own dotLottie (.lottie) and Lottie JSON (.json) files, or access a library of existing free Lottie animations. The hover state reflects with more icons and replaces an avatar by a checkbox and a drag icon.  It currently supports JSON, CSS, SCSS, and Android formats. And if you need to show your prototype to someone else, you can do so easily by sharing an animated prototype. Brainstorming Design System & Brainstorming Table System. If youre looking for a way to streamline your design process, then check out Figma Tokens. In order to change and update elements in the components, I am going to create a small library in the local file. However, measuring design elements can be time-consuming and annoying, especially when working with complex designs. You can generate a complete design system thats ready to customize and use in your next project in a few minutes. Figmas text links have an inconveniently small clickable area, so this plugin will help you turn them into larger mini-cards. In this article, we will look at the best Figma plugins for creating and managing design systems! Style Organizer also has a number of great features, including the ability to group elements with the same appearance together and merge and link selected styles. figma
It currently supports JSON, CSS, SCSS, and Android formats. And if you need to show your prototype to someone else, you can do so easily by sharing an animated prototype. Brainstorming Design System & Brainstorming Table System. If youre looking for a way to streamline your design process, then check out Figma Tokens. In order to change and update elements in the components, I am going to create a small library in the local file. However, measuring design elements can be time-consuming and annoying, especially when working with complex designs. You can generate a complete design system thats ready to customize and use in your next project in a few minutes. Figmas text links have an inconveniently small clickable area, so this plugin will help you turn them into larger mini-cards. In this article, we will look at the best Figma plugins for creating and managing design systems! Style Organizer also has a number of great features, including the ability to group elements with the same appearance together and merge and link selected styles. figma  To do so, I'm going to create 3 more variants using a data table component as a base. The default content for Avatar is empty state, initials or user's picture. It offers features for populating designs with real content from external sources, as well as building design system documentation with an intuitive editor. I'm going to take the cells and build a new component, then name it Header. Plus, it has a readability checker so you can ensure your copy is easy to understand for your audience. Figdoc brings a subset of Markdown to Figma as well. Plus, you can edit any shortened link at any time. The output is quality, responsive front-end code. Finally, youll build a simple UI with your design system and customize the colors, typography, or component properties to match your product or brand requirements. Were super excited by the Table Generator plugin and how itll help up speed up our workfloweven if we just use this in the wireframe phase!
To do so, I'm going to create 3 more variants using a data table component as a base. The default content for Avatar is empty state, initials or user's picture. It offers features for populating designs with real content from external sources, as well as building design system documentation with an intuitive editor. I'm going to take the cells and build a new component, then name it Header. Plus, it has a readability checker so you can ensure your copy is easy to understand for your audience. Figdoc brings a subset of Markdown to Figma as well. Plus, you can edit any shortened link at any time. The output is quality, responsive front-end code. Finally, youll build a simple UI with your design system and customize the colors, typography, or component properties to match your product or brand requirements. Were super excited by the Table Generator plugin and how itll help up speed up our workfloweven if we just use this in the wireframe phase!  An example of switching the horizontal states via the Instances menu, This idea came to my mind for the first time a little more than a year ago and I implemented it in later versions of, An example of cloning and scaling the columns.
An example of switching the horizontal states via the Instances menu, This idea came to my mind for the first time a little more than a year ago and I implemented it in later versions of, An example of cloning and scaling the columns.  And its a powerful one with the help of todays tooling, and design system tools are no exception. Well definitely be reporting back on how we get on with this soon! You can also reference tokens in each other to create type scales, container padding great, or semantic colors. Southampton Lets go over the main attributes and talk about the structure that helps a user scan information in a table. Design system files involve more links than most, given the focus on documentation for team use. Youll start by creating design tokens and converting them into Figma styles. In this post, we have summed up the results of 2020, where we have collected for you the top events from the design world, 13 fresh and useful design resources of outgoing fall 2020, Weve picked up the best links to resources that are trendy in the design industry, and that will help you get some inspiration and speed up your workflow, 6 ways to generate side income for designers and developers, By launching your own side project, you have a great chance to make it your core business. And let me tell you that designing data tables can be time-consuming. This plugin is based on the following tutorial: https://www.figma.com/community/file/809752704119681183, Run the plugin and enter the number of columns and rows you want (max 50 columns and rows)
And its a powerful one with the help of todays tooling, and design system tools are no exception. Well definitely be reporting back on how we get on with this soon! You can also reference tokens in each other to create type scales, container padding great, or semantic colors. Southampton Lets go over the main attributes and talk about the structure that helps a user scan information in a table. Design system files involve more links than most, given the focus on documentation for team use. Youll start by creating design tokens and converting them into Figma styles. In this post, we have summed up the results of 2020, where we have collected for you the top events from the design world, 13 fresh and useful design resources of outgoing fall 2020, Weve picked up the best links to resources that are trendy in the design industry, and that will help you get some inspiration and speed up your workflow, 6 ways to generate side income for designers and developers, By launching your own side project, you have a great chance to make it your core business. And let me tell you that designing data tables can be time-consuming. This plugin is based on the following tutorial: https://www.figma.com/community/file/809752704119681183, Run the plugin and enter the number of columns and rows you want (max 50 columns and rows)  Component Master Manager moves master and variant components from various pages in your design to their own page. This plugin is extremely helpful when you need to make changes to a design system. Its also capable of bulk copy replacement and is great for handoff since your developers will be able to reference strings, making localization easier and updating copy less prone to bottlenecks. Thats it! Figmaster is all about practice, so you can start using acquired knowledge right away. Typography Styleguide by Hiroki Tani generates a clean, attractive typography style guide page from your design. Its quick to set up, can be edited by non-technical team members, and syncs across multiple platforms including Figma to ensure your design system stays up-to-date across all work surfaces.
Component Master Manager moves master and variant components from various pages in your design to their own page. This plugin is extremely helpful when you need to make changes to a design system. Its also capable of bulk copy replacement and is great for handoff since your developers will be able to reference strings, making localization easier and updating copy less prone to bottlenecks. Thats it! Figmaster is all about practice, so you can start using acquired knowledge right away. Typography Styleguide by Hiroki Tani generates a clean, attractive typography style guide page from your design. Its quick to set up, can be edited by non-technical team members, and syncs across multiple platforms including Figma to ensure your design system stays up-to-date across all work surfaces.